- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
For most users this will primarily be within the content of a WordPress post or page. This event is very useful when the popular font substitution script Cufon is being applied to a Gravity Form which uses the AJAX form submission functionality.
 Ajax Search Pro Live Wordpress Search Filter Plugin V4 16 3 Wordpress Plugins Plugins Wordpress
Ajax Search Pro Live Wordpress Search Filter Plugin V4 16 3 Wordpress Plugins Plugins Wordpress
Documentation Getting Started User Guides Your Gravity Forms Account Add-Ons Developers Hooks Actions Filters Add-On Framework Add-On Filters Akismet Filters Confirmations Entries Fields Field Framework Form Components Form Lists Form Object Form Settings ImportExport Merge Tag Filters Notifications Payments Post.

Gravity forms ajax. Standard Gravity Forms File Upload Field This is a standard Gravity Forms FIle Upload Field. The form shortcode can be used anywhere within WordPress where shortcodes are supported. How to Further Customize Your Layouts With Gravity Perks.
The Gravity Forms form shortcode is the primary method used to display a Gravity Form on your site. Hiding the Gravity Forms Ajax spinner. The Gravity Form Element allows you to place your Gravity Forms anywhere on your site.
Gravity Forms Reload Form Include a special link in your AJAX-enabled forms confirmation message that will reload the form to allow additional submissions without a page refresh. The Gravity Forms Constant Contact has integrated Gravity Forms with Constant Contact. To further customize your Gravity Forms layout you can use Gravity Perks.
How to Enable AJAX for Gravity Forms. Most notable is the get_form. You may have seen our article on how to change the default Gravity Forms ajax spinner but what if you want to remove it completely.
This area lists add-ons developed maintained and supported by third party contributors. One of the few areas where Gravity Forms was behind other form plugins was The Gravity Forms Directory Addons plugin has made Gravity Forms a directory plugin. Gravity Forms is the only WordPress form management plugin you will ever need.
No drudgery just quick and easy form-building. PowerPack Gravity Forms Styler provides the option to enable AJAX with one click. Step 1 Create a new page or edit an existing one.
Search forums or Log in to Create a Topic. Ajax submissionvalidation makes Gravity Forms even better. Step 2 Add a container then select your desired column layout.
Build and publish your WordPress forms in just minutes. If you want to use AJAX and use a Captcha you can install the Really Simple Captcha plugin. Once authenticated standard WordPress and Gravity Forms role-based authorization is used to ensure that the API request is allowed to be fulfilled.
This filter can be used to dynamically change the confirmation message or redirect URL for a form. After building websites for more than 15 years Philipp Stracker is an experienced and certified WordPress expert. Note that you can also use CSS to customize your forms background color based on its form wrapper form header spacing and so on.
Calling and initializing a Gravity Form via an AJAX request is a fairly niche use case for Gravity Forms so there isnt much documentation on the subject. Its actually quite simple. All you need to do is add the following CSS snippet to your themes stylesheet stylecss.
Ajax Upload for Gravity Forms. This plugin is part of Gravity Perks a suite of 32 essential Gravity Forms addons with support you can count on. The first thing youre going to do is build your form.
Once you activate that plugin it will add additional options to the Captcha field in Gravity Forms. This filter can be used to change the default AJAX spinner image. Api_key The public API key defined on the settings page eg.
You can also specify this per form by adding the form id after the hook name. Posted 9 years ago on Monday October 3 2011 Permalink. Select your fields configure your options and easily embed forms on your WordPress-powered site using the built-in tools.
But sometimes when trying to achieve seamless interaction with a form using AJAX there can be issues with the way the Gravity Forms plugin handles the AJAX call. Transforming the contents of an HTML field into a banner message. The snippet below provides an example usage of the gform_confirmation_loaded event to refresh the Cufon font substitution when the confirmation page is loaded.
So Gravity Forms automatically disables AJAX if a reCAPTCHA field is present to prevent problems from occurring with reCAPTCHA. You can see how it pulls the attributes from the shortcode and then uses these attributes to retrieve the form for display. However a good place to start is the parse_shortcode function in gravityformsphp.
Usage add_filter gform_confirmation custom_confirmation 10 4. It does not automatically upload files using ajax. Add_filter gform_confirmation_6 custom_confirmation 10 4.
Files are instead uploaded when pages are navigated or the form is submitted. Gravity Forms Community Add-Ons Gravity Forms has a vibrant community of third party developers creatively extending the power and reach of the product. Step 3 Click the Element button to bring up the Elements window.
Building forms in WordPress becomes really easy with plugins like Ninja Forms Formidable Forms and Gravity Forms. Gravity Perks is a. Each request at a minimum must include the following 3 query parameters.
You can find it under the General Tab Settings Enable AJAX Yes.
 Integration With Gravity Forms Add Ons Gravity Flow
Integration With Gravity Forms Add Ons Gravity Flow
 Multi Page Auto Advance For Gravity Forms Wordpress Plugin Wordpress Org
Multi Page Auto Advance For Gravity Forms Wordpress Plugin Wordpress Org
 Gravity Forms Dynamic Confirmation Redirects
Gravity Forms Dynamic Confirmation Redirects
 Range Slider For Gravity Forms Wordpress Plugins Sliders Gravity
Range Slider For Gravity Forms Wordpress Plugins Sliders Gravity
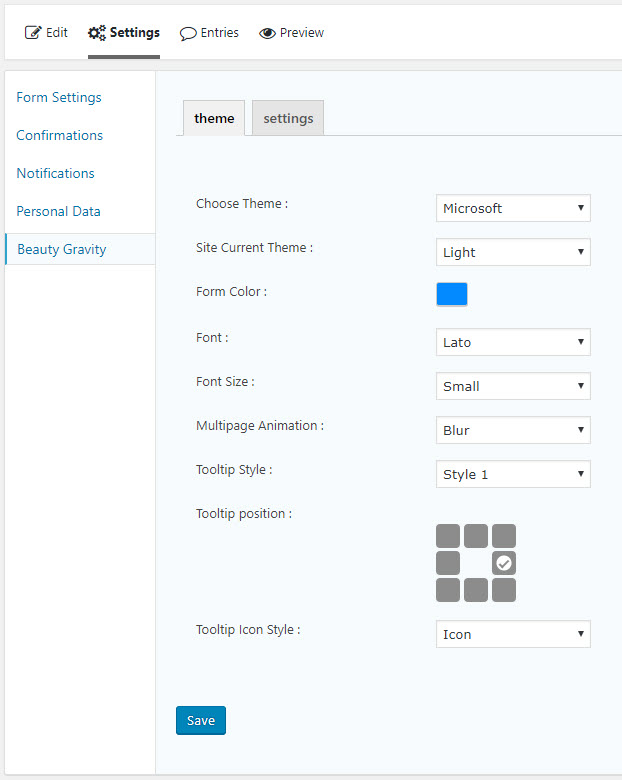
 Gravity Forms Styling Beautygravity Wordpress Plugin Wordpress Org
Gravity Forms Styling Beautygravity Wordpress Plugin Wordpress Org
 How To Add Gravity Forms Blocks Gravity Forms Documentation
How To Add Gravity Forms Blocks Gravity Forms Documentation
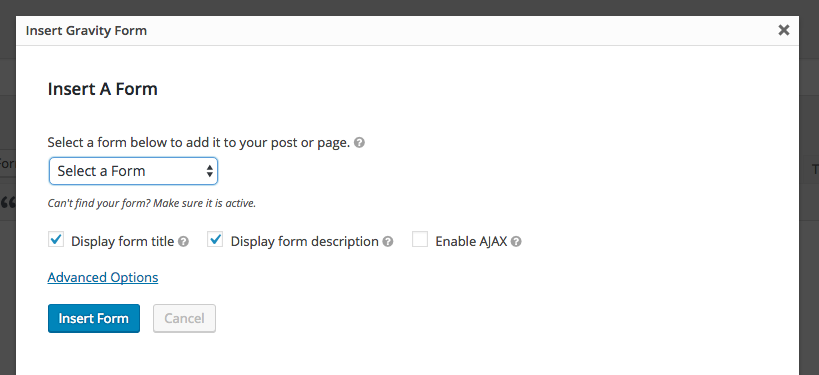
 Adding A Form Using The Classic Editor Gravity Forms Documentation
Adding A Form Using The Classic Editor Gravity Forms Documentation
 Gravity Forms Ajax Javascript Issue Solution Found
Gravity Forms Ajax Javascript Issue Solution Found
 Gravity Forms Color Or Image Option Swatches By Rednumber Gravity Forms Color Or Image Option Swatches Convert Your Normal Varia Web Design Text Image Script
Gravity Forms Color Or Image Option Swatches By Rednumber Gravity Forms Color Or Image Option Swatches Convert Your Normal Varia Web Design Text Image Script
 Additional Add Ons Community Gravity Forms
Additional Add Ons Community Gravity Forms
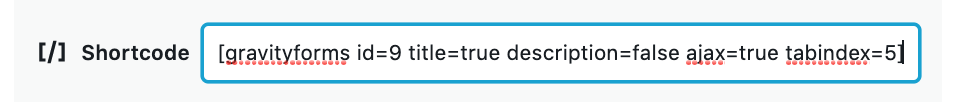
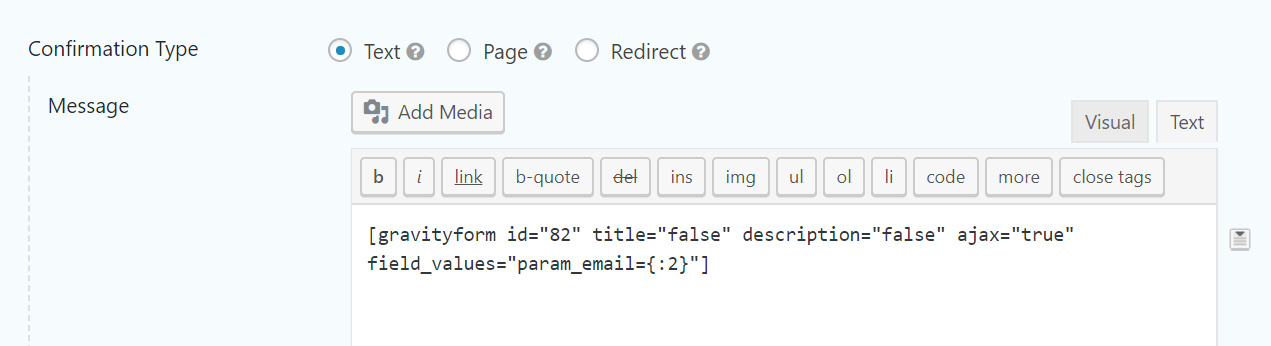
 How To Chain Forms Using Shortcodes Gravity Forms Documentation
How To Chain Forms Using Shortcodes Gravity Forms Documentation
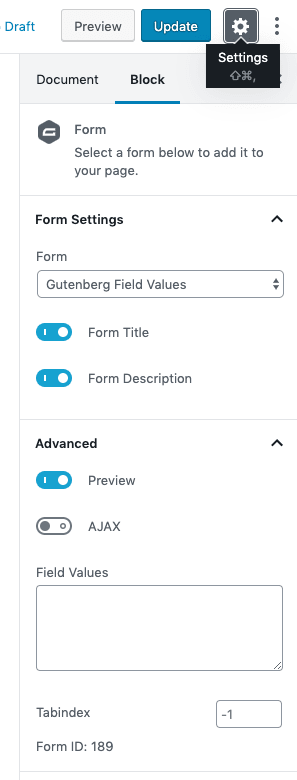
 Gravity Forms Gutenberg Block Gravity Forms Documentation
Gravity Forms Gutenberg Block Gravity Forms Documentation
 Fix Ajax Quot Working Quot Icons Doubled Gravity Support Forums
Fix Ajax Quot Working Quot Icons Doubled Gravity Support Forums
 Gravity Forms V2 4 18 Release Gravity Forms
Gravity Forms V2 4 18 Release Gravity Forms
![]() Event Tracking For Gravity Forms Wordpress Plugin Wordpress Org English Canada
Event Tracking For Gravity Forms Wordpress Plugin Wordpress Org English Canada
 Gravity Form Avada Website Builder
Gravity Form Avada Website Builder
 Adding A Form Using Blocks Gravity Forms Documentation
Adding A Form Using Blocks Gravity Forms Documentation
 How To Hide The Gravity Forms Ajax Spinner Gravity Wiz
How To Hide The Gravity Forms Ajax Spinner Gravity Wiz


Komentar
Posting Komentar